Three State Toggle Switch In Angular . simple toggle switch with three states based on angular material. the button toggle component in the angular material allows the user to change between on and off states for performing specific actions. Is an on/off control that can be toggled via clicking or. Emit the actual state with a string to any parent component. based on the current state of the toggle, be able to switch it from on to off and vice versa; a toggle is only supposed to have two states, so it may be that you want to go back to design and rethink the. simple angular toggle switch with three states: slide toggle | angular material. True, false, and null / undefined. in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using.
from 247webdevs.blogspot.com
simple toggle switch with three states based on angular material. Is an on/off control that can be toggled via clicking or. slide toggle | angular material. Emit the actual state with a string to any parent component. the button toggle component in the angular material allows the user to change between on and off states for performing specific actions. in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using. a toggle is only supposed to have two states, so it may be that you want to go back to design and rethink the. True, false, and null / undefined. based on the current state of the toggle, be able to switch it from on to off and vice versa; simple angular toggle switch with three states:
The best tools to create effective toggle buttons
Three State Toggle Switch In Angular in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using. the button toggle component in the angular material allows the user to change between on and off states for performing specific actions. Is an on/off control that can be toggled via clicking or. Emit the actual state with a string to any parent component. True, false, and null / undefined. simple toggle switch with three states based on angular material. based on the current state of the toggle, be able to switch it from on to off and vice versa; slide toggle | angular material. in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using. simple angular toggle switch with three states: a toggle is only supposed to have two states, so it may be that you want to go back to design and rethink the.
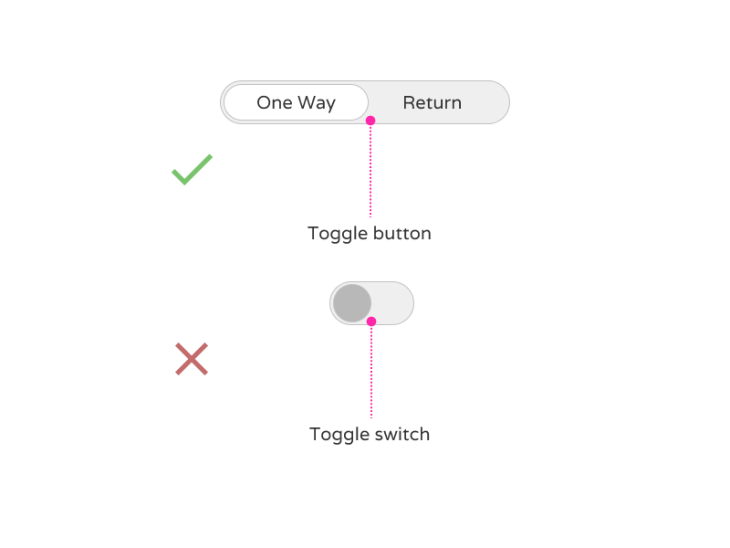
From material.io
Selection controls Material Design Three State Toggle Switch In Angular Is an on/off control that can be toggled via clicking or. simple toggle switch with three states based on angular material. simple angular toggle switch with three states: in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using. the button toggle component in the angular material. Three State Toggle Switch In Angular.
From webcodespace.com
How to create a three state toggle switch using HTML, CSS and JavaScript codespace Three State Toggle Switch In Angular simple angular toggle switch with three states: slide toggle | angular material. based on the current state of the toggle, be able to switch it from on to off and vice versa; the button toggle component in the angular material allows the user to change between on and off states for performing specific actions. a. Three State Toggle Switch In Angular.
From sparks.gogo.co.nz
Three State Toggle Button Switch For Example Suit DIY Torch Flashlight Buy Miscellaneous Three State Toggle Switch In Angular a toggle is only supposed to have two states, so it may be that you want to go back to design and rethink the. based on the current state of the toggle, be able to switch it from on to off and vice versa; in this angular tutorial, we’ll discuss how to implement toggle switch ui component. Three State Toggle Switch In Angular.
From www.alamy.com
Power buttons, switches with 3 states. Simple UI, interface elements Stock Photo Alamy Three State Toggle Switch In Angular Emit the actual state with a string to any parent component. the button toggle component in the angular material allows the user to change between on and off states for performing specific actions. a toggle is only supposed to have two states, so it may be that you want to go back to design and rethink the. . Three State Toggle Switch In Angular.
From itecnotes.com
Electrical How to made a Tri State Switch Valuable Tech Notes Three State Toggle Switch In Angular the button toggle component in the angular material allows the user to change between on and off states for performing specific actions. slide toggle | angular material. simple toggle switch with three states based on angular material. based on the current state of the toggle, be able to switch it from on to off and vice. Three State Toggle Switch In Angular.
From github.com
GitHub pmill/angulartoggle Toggle switch directive for AngularJS Three State Toggle Switch In Angular simple toggle switch with three states based on angular material. Is an on/off control that can be toggled via clicking or. simple angular toggle switch with three states: Emit the actual state with a string to any parent component. a toggle is only supposed to have two states, so it may be that you want to go. Three State Toggle Switch In Angular.
From sparks.gogo.co.nz
Three State Toggle Button Switch For Example Suit DIY Torch Flashlight Buy Miscellaneous Three State Toggle Switch In Angular a toggle is only supposed to have two states, so it may be that you want to go back to design and rethink the. Is an on/off control that can be toggled via clicking or. simple angular toggle switch with three states: the button toggle component in the angular material allows the user to change between on. Three State Toggle Switch In Angular.
From diagramliboriginariosmb1.z13.web.core.windows.net
How To Wire A Three Position Toggle Switch Three State Toggle Switch In Angular in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using. Is an on/off control that can be toggled via clicking or. simple angular toggle switch with three states: Emit the actual state with a string to any parent component. simple toggle switch with three states based on. Three State Toggle Switch In Angular.
From sparks.gogo.co.nz
Three State Toggle Button Switch For Example Suit DIY Torch Flashlight Buy Miscellaneous Three State Toggle Switch In Angular based on the current state of the toggle, be able to switch it from on to off and vice versa; a toggle is only supposed to have two states, so it may be that you want to go back to design and rethink the. slide toggle | angular material. in this angular tutorial, we’ll discuss how. Three State Toggle Switch In Angular.
From www.vectorstock.com
Rectangular button switch toggle in 3 state Vector Image Three State Toggle Switch In Angular Emit the actual state with a string to any parent component. Is an on/off control that can be toggled via clicking or. slide toggle | angular material. in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using. a toggle is only supposed to have two states, so. Three State Toggle Switch In Angular.
From codesandbox.io
reacttripletoggleswitch examples CodeSandbox Three State Toggle Switch In Angular in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using. simple toggle switch with three states based on angular material. Emit the actual state with a string to any parent component. the button toggle component in the angular material allows the user to change between on and. Three State Toggle Switch In Angular.
From codesandbox.io
reacttripletoggleswitch examples CodeSandbox Three State Toggle Switch In Angular the button toggle component in the angular material allows the user to change between on and off states for performing specific actions. simple toggle switch with three states based on angular material. True, false, and null / undefined. a toggle is only supposed to have two states, so it may be that you want to go back. Three State Toggle Switch In Angular.
From exowdcita.blob.core.windows.net
Toggle Switch Angular at Scott Simmons blog Three State Toggle Switch In Angular simple angular toggle switch with three states: Emit the actual state with a string to any parent component. simple toggle switch with three states based on angular material. in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using. the button toggle component in the angular material. Three State Toggle Switch In Angular.
From sparks.gogo.co.nz
Three State Toggle Button Switch For Example Suit DIY Torch Flashlight Buy Online From Three State Toggle Switch In Angular True, false, and null / undefined. slide toggle | angular material. the button toggle component in the angular material allows the user to change between on and off states for performing specific actions. a toggle is only supposed to have two states, so it may be that you want to go back to design and rethink the.. Three State Toggle Switch In Angular.
From www.cssscript.com
Radio Button Based 3state Toggle/Switch Control slider.css CSS Script Three State Toggle Switch In Angular a toggle is only supposed to have two states, so it may be that you want to go back to design and rethink the. the button toggle component in the angular material allows the user to change between on and off states for performing specific actions. slide toggle | angular material. Is an on/off control that can. Three State Toggle Switch In Angular.
From stackblitz.com
Angular Toggle Switch StackBlitz Three State Toggle Switch In Angular Is an on/off control that can be toggled via clicking or. simple toggle switch with three states based on angular material. Emit the actual state with a string to any parent component. in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using. a toggle is only supposed. Three State Toggle Switch In Angular.
From sparks.gogo.co.nz
Three State Toggle Button Switch For Example Suit DIY Torch Flashlight Buy Online From Three State Toggle Switch In Angular simple toggle switch with three states based on angular material. a toggle is only supposed to have two states, so it may be that you want to go back to design and rethink the. based on the current state of the toggle, be able to switch it from on to off and vice versa; True, false, and. Three State Toggle Switch In Angular.
From exowdcita.blob.core.windows.net
Toggle Switch Angular at Scott Simmons blog Three State Toggle Switch In Angular in this angular tutorial, we’ll discuss how to implement toggle switch ui component to add an on/ off button using. the button toggle component in the angular material allows the user to change between on and off states for performing specific actions. Is an on/off control that can be toggled via clicking or. simple angular toggle switch. Three State Toggle Switch In Angular.